- Create a GitHub account at github.com. Refer to GitHub Pro Account or GitHub Free Account for Technical Writing if you're wondering which pricing plan makes sense for you. Free is likely fine!
- In your browser, create a repository with the same name as your GitHub username, followed by "github.io". For example, my repository name is "annegentle.github.io".
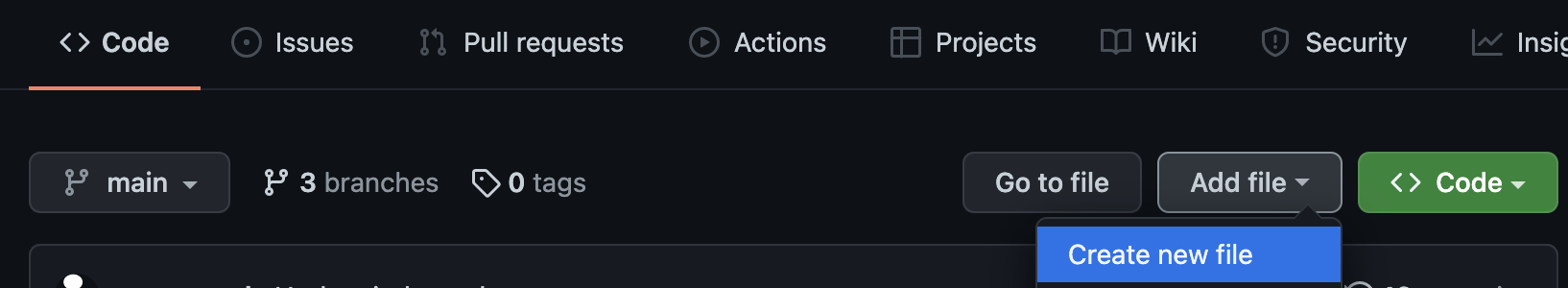
- On the repository's main page, on the Code tab, click Add file > Create new file.

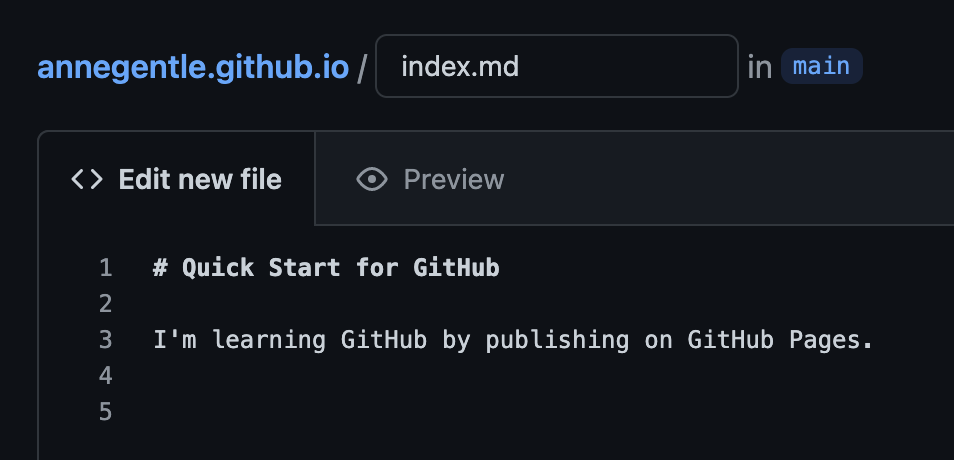
- In the Name your file... field, enter "index.md" and under Edit new file, add a line or two of text that you want to publish as your new web landing page.

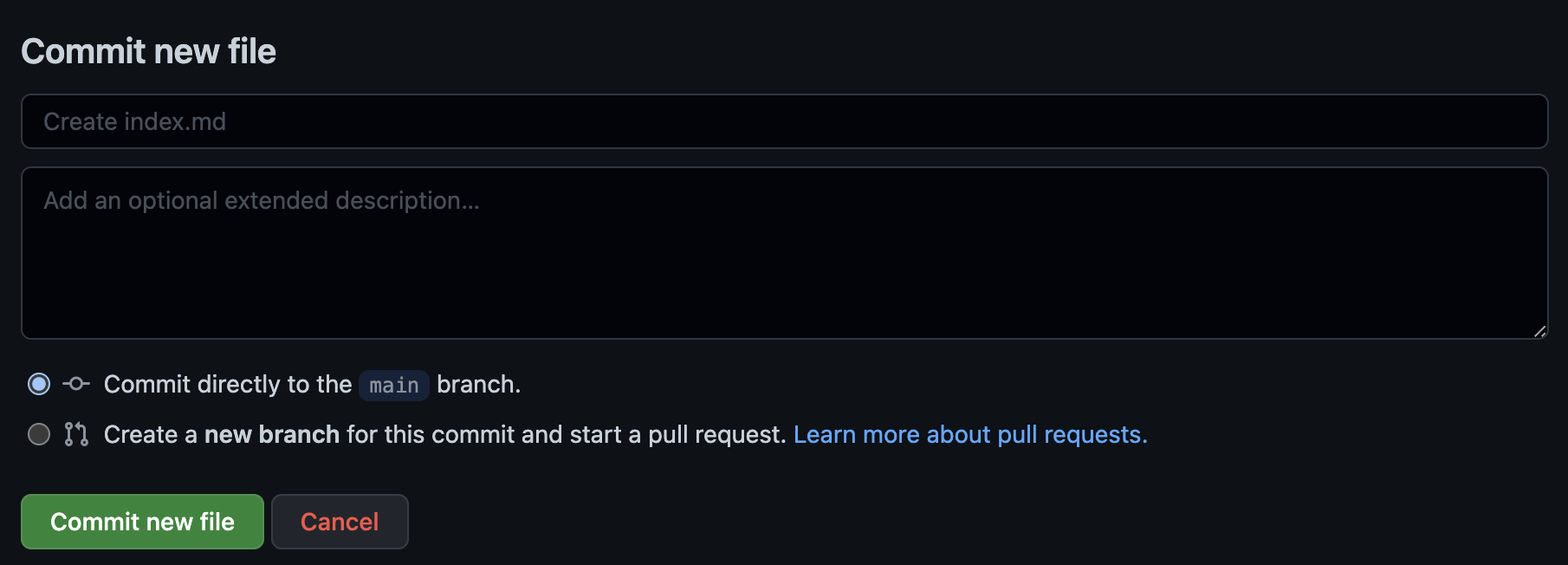
- Add a message if you like, and click Commit new file.

- Wait just a few seconds, then go to your new page, https://username.github.io. For an example, go to annegentle.github.io.
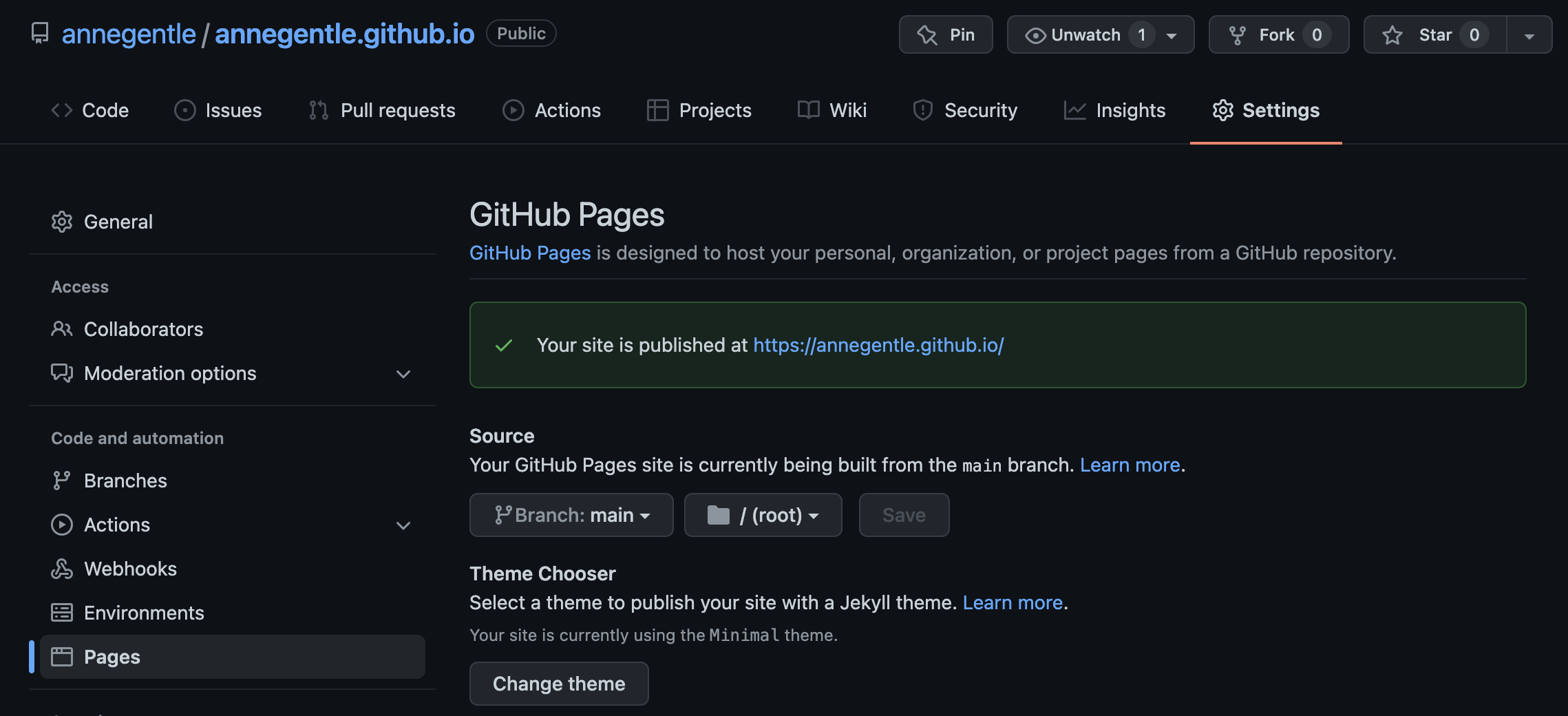
- If you don't see a page, check the settings for GitHub Pages by going to the Settings tab for the repository, and then click Pages in the left-hand side. The Settings should look similar to these:

- Go to pages.github.com for even more scenarios.
That exercise gives you a taste of using GitHub as a content management system and publishing to a single web page automatically by pushing to a branch. Learn more by exploring the rest of this site.

Learn the tools
Learning GitHub or any system backed by `git` takes some time and practice. Try some lessons with multiple static site generators and deployment systems as well as how to test docs as code.

Buy the book
We've transformed the way teams work together on docs, and we want to talk about the best practices for writing docs using development tools and techniques. Now in its second edition.
Read the articles
Read more articles on this site about using GitHub for documentation. Let's find out the best practices and create a balance point between artisanal craft and automation efficiency.
Protecting a Branch so Only the Docs Team Merges and Publishes
When you want to allow the docs team members to maintain docs within a code repo, while giving the docs team autonomy over their own reviews and merges, you can use a protected branch and a CODEOWNERS file.
Adopting Docs-as-Code: From Hackathon to Production
Sysdig’s journey from unstructured to structured, and finally, to semi-structured authoring and how Sysdig hackathon enabled designing their homegrown docs-like-code solution.
Setting up Techdocs on Backstage
Techdocs is Spotify’s homegrown docs like code solution. it allows the user to store documentation to near code thus allowing it to be easily discovered.
Survey results for learning and teaching docs-like-code techniques
Review the results of a mid-2020 survey about learning and teaching team mates and yourself how to work with docs like code, Git, and GitHub for technical documentation.
Ten tips for maintaining a long-term relationship with docs like code
Learn about one team’s journey to keep a long-term relationship with their docs-like-code system, TechDocs, which is open source and available to all.
Building Our Documentation Site on platformOS — Part 4: Implementation
Welcome to part 4 of our article series, where we take a look under the hood, discuss the technologies we used, how we built our auto-generated API Reference, and how we use GitHub for our docs as code workflow and more.
Yes You Can Use GitHub Pages with Python Sphinx
Learn some pro tips to build Python Sphinx developer docs to both GitHub Pages and your local system.
Building Our Documentation Site on platformOS — Part 3: Community
Welcome to part 3 of our article series where we explore how we collaborate with our community.
Redis - Moving to Agile, Open Source Docs
Why Redis is joining the revolution of open source docs.
Building Our Documentation Site on platformOS — Part 2: Content Production and Layouts
Welcome to part 2 of our article series where we discuss how content production started, and how we created the layouts and navigation for the site.
